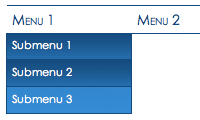
 Tras el inesperado éxito de mi artículo Menú animado con CSS y jquery, me he decidido a escribir un nuevo tutorial sobre creación de menús: cómo hacer un menú horizontal animado desplegable con CSS y jquery. Cada elemento del menú horizontal contendrá un submenú vertical que se desplegará con una animación. A su vez, al pasar el ratón sobre cada entrada del submenú éste cambiará de color de forma gradual. El resultado lo puedes ver aquí: Ver demo
Tras el inesperado éxito de mi artículo Menú animado con CSS y jquery, me he decidido a escribir un nuevo tutorial sobre creación de menús: cómo hacer un menú horizontal animado desplegable con CSS y jquery. Cada elemento del menú horizontal contendrá un submenú vertical que se desplegará con una animación. A su vez, al pasar el ratón sobre cada entrada del submenú éste cambiará de color de forma gradual. El resultado lo puedes ver aquí: Ver demo
Imágenes
La única imagen que vamos a utilizar es este gradiente para el fondo de los submenús, que además del efecto relieve que proporciona, nos ayudará a realizar las transiciones del hover.
![]()
HTML
El html empleado es una simple lista con otra lista anidada para cada submenú:
<ul id="nav"> <li><a href="#">Menu 1</a> <ul class="submenu"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> <li><a href="#">Menu 2</a> <ul class="submenu"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> <li><a href="#">Menu 3</a> <ul class="submenu"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> <li><a href="#">Menu 4</a> <ul class="submenu"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> </ul> |
Añadiendo el CSS
La mayor parte del css son para mejorar el aspecto visual del menú. Funcionalmente, podemos destacar varias cosas. Los elementos de la lista principal (#nav) se encuentran flotados a la izquierda, para formar el menú horizontal, y tienen position: relative para que sirva de referencia a cada submenú. A la lista del submenú le asignamos position: absolute, para que cuando se despliegue esté situada bajo su menú correspondiente. Este submenú lo ocultamos por defecto con display: none para después mostrarlo con javascript cuando pasemos el ratón por encima de su menú padre. A cada enlace del elemento del submenú añadiremos la imagen del gradiente como background.
a{ display: block; text-decoration: none; color: #004a80; padding: 5px; } ul{ width: 500px; height: 28px; } ul,li{ list-style: none; margin:0; padding:0; } #nav{ font-family: 'Century Gothic', sans-serif; } #nav li{ float:left; position: relative; width: 125px; font-size: 14px; font-variant: small-caps; border-top:1px solid #004a80; border-bottom:1px solid #004A80; } .submenu{ display: none; position: absolute; left: -1px; border:none; height: auto; background: none; } #nav .submenu li{ float: none; position: static; margin: 0; font-size: 11px; font-variant: normal; border: 1px solid #004a80; border-top: none; width: 124px; } #nav .submenu li a{ color: #FFFFFF; background: #004a80 url('fondo_menu_vertical.png') repeat-x 0 0; width: 114px; height: 16px; } |
Javascript y jQuery
Ahora añadiremos la funcionalidad del menú. Para ello necesitaremos primero incluir la librería jQuery, que podemos hacerlo cargándola directamente desde el repositorio de Google:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript" charset="utf-8"></script> |
También necesitaremos añadir el plugin backgroundPosition para jQuery, ya que éste no soporta de serie la animación de la propiedad background-position. Lo descargaremos y añadiremos así:
<script type="text/javascript" src="jquery.backgroundPosition.js"></script> |
Finalmente, con unas pocas líneas de código, usando la función slideDown/slideUp y el evento hover mostraremos el submenú correspondiente cuando pasemos el ratón por uno de los elementos del menú principal. Usando la función animate, al pasar el ratón por encima de cada entrada del submenú se cambiará la propiedad background-position, deslizando la imagen del gradiente y creando un efecto de fundido rápido, para que la transición sea más suave que si utilizáramos simplemente a:hover para cambiar el color de fondo del enlace activo.
<script type="text/javascript"> $(function(){ $('#nav>li').hover( function(){ $('.submenu',this).stop(true,true).slideDown('fast'); }, function(){ $('.submenu',this).slideUp('fast'); } ); $('.submenu li a').css( {backgroundPosition: "0px 0px"} ).hover( function(){ $(this).stop().animate({backgroundPosition: "(0px -99px)"}, 250); }, function(){ $(this).stop().animate({backgroundPosition: "(0px 0px)"}, 250); } ); }); </script> |



have a peek at this site
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
recent Tableau blog post
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
warmerise.com
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
what is sports
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
just click the up coming site
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
copper mesh cable
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
Flat Crane cable
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
just click the following document
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
Highly recommended Reading
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
this
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
Businessdaily blog article
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
truereason.click published a blog post
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
thewayofspirit.click official
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
Going Here
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
This Internet site
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web
just click the following page
Menú animado desplegable con CSS y jquery « David Rojas – Diseño y desarrollo web